Regelmatig voer ik scans uit voor websites van klanten. Dat is een leuk klusje. Ik zie prachtige, goed ingerichte sites, maar ook veel kansen voor verbetering, waar mijn handen van gaan jeuken. Daarom ga ik deze keer in op de noodzaak van een full responsive website. Dit betekent dat de site zich automatisch aanpast aan smartphone, tablet of desktop. Google vindt het belangrijk dat iedereen een goede internet ervaring heeft. Daarom controleert Google of jouw site voldoet aan de responsive norm.
Gepriegel of niet?
Wist je dat meer dan 93% van de Nederlandse een smartphone bezit? Tel daarbij op dat het aantal tablet gebruikers ook flink toeneemt en ziedaar, het belang van responsive sites.
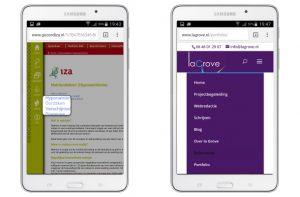
Controleer of jouw website goed werkt op een smartphone:
 Hoe valt de tekst op je schermpje, zitten de foto’s op de juiste plek?
Hoe valt de tekst op je schermpje, zitten de foto’s op de juiste plek?- En wat als je je scherm roteert, draait de boel soepel mee?
- Heb je een aangepast menu of moeten we nog in een uitklappend keuzemenu pielen?
- Is je tekst schaalbaar of moet je opzij schuiven om de tekst te kunnen lezen?
Test niet alleen zelf, maar vraag je partner of vrienden die een ander toestel of tablet hebben dan jij, om je site uit te proberen. Wat valt hen op? Zo’n mini gebruikerstest levert waardevolle informatie op.
Google is de baas
Als je het eerste punt oplost, haken je bezoekers in ieder geval niet af uit frustratie.
Maar grote baas Google beoordeelt ook of jouw site mobile proof is. Scoor je onvoldoende, dan heb je pech: je komt achteraan in de zoekresultaten. Gelukkig helpt Google je op weg. Test met mobilefriendly tools of je voldoet aan de eisen. Scoor je een onvoldoende? Dan wordt het tijd om een professional in te schakelen.
Check animaties en video’s
Dit herken je vast wel, een afbeelding waar een kruis doorheen staat of een filmpje dat het niet doet. Daarom is het zo belangrijk om niet alleen op je eigen toestel, maar op vele verschillende ‘devices’ te testen. Een filmpje dat het prima doet op een I-phone, kan slecht presteren op Android en andersom.
Los van responsive, moet je Adobe flash helemaal vermijden. Deze populaire plug in (programmaatje) voor video’s en advertenties wordt geteisterd door beveiligingslekken. Daarom doen diverse browsers Flash in de ban.
Menu
Een scroll menu werkt wel, maar is niet full responsive. Heb je een scroll menu, kijk dan of je het kunt aanpassen naar een gangbaar ‘responsive’ menu. Deze herken je aan de horizontale streepjes.
Zorg er verder voor dat links ver genoeg uit elkaar staan, zodat je bezoeker makkelijk op de juiste link kan klikken. Je bezoeker vindt het niet leuk om te priegelen en dan net met de vingers ernaast te klikken.
Snelheid
Een interactieve banner met veel bewegingselementen zorgt ervoor dat je mobiele site trager laadt. En ook dat wordt door Google beloond met een lagere ranking in de zoekresultaten. Los daarvan kun je het bovenste deel beter gebruiken om direct je boodschap te communiceren. Zo ziet je bezoeker heel snel dat hij op de juiste plek is.
Je ziet…
Een full responsive site is een must als je de boot niet wilt missen. Het is een kwestie van weten, een goede basis en veel testen. En als het dan perfect werkt, is het voor de bezoeker een feest om jouw site op smartphone of tablet te bekijken. En daar gaat het tenslotte om.